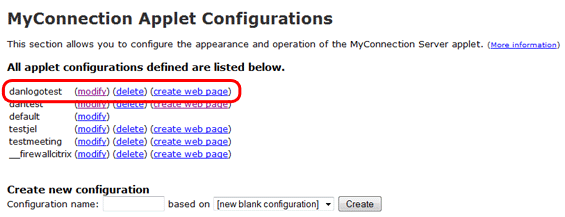
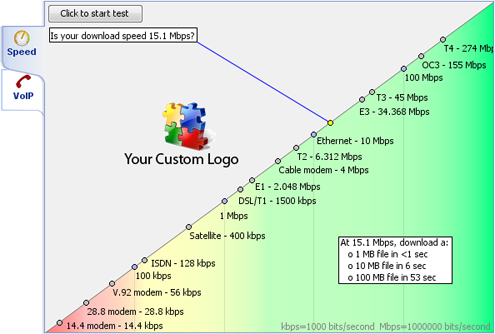
The next page allows you to change various options for different plug-ins. If the plugin you want to brand is compatible with branding then you will find the overlay image option in the settings, as shown on the right.
The way branding works is by image. Simply create a transparant image the same size as your applet (default 600x400). When that has been created add the text and/or imagery you want to the transparent image. The position it appears is defined by its position on the image.
NOTE: Enter the name of the image file that you want to use into the overlay for bandwidth test tab (or similar). This image now needs to be put into the /www directory of your MyConnection Server installation directory. |
An example image is shown on the right. The image is set to 600x400 and the logo and text has been put over the top of it.
|